Twitter Card Generator
Drive more traffic to your website when it’s shared on Twitter by attaching photos, videos and media to your Tweets.
About Twitter Cards
Twitter Cards allow you to attach photos, videos, and media to Tweets, helping to drive more traffic to your app or website. Just by adding a few lines of HTML to your web page, users who Tweet links to your page will see a “Card” appear in the Tweet.
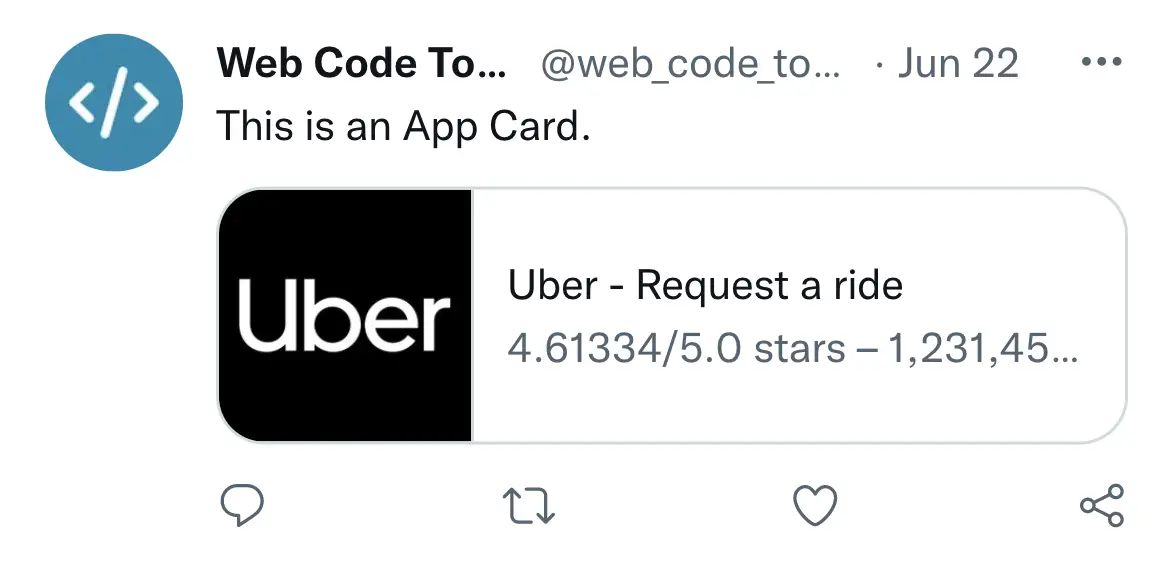
App Card
The App Card retrieves relevant Card data from the App Store and Google Play. By specifying each App ID to the respective app store, Twitter will automatically get the app data like the number of reviews, price and more.
Reference
| Card Property | Required |
|---|---|
| twitter:card | yes |
| twitter:site | yes |
| twitter:description | no |
| twitter:app:id:iphone | yes, if iPhone app |
| twitter:app:url:iphone | no |
| twitter:app:id:ipad | yes, if iPad app |
| twitter:app:url:ipad | no |
| twitter:app:id:googleplay | yes, if Android app |
| twitter:app:url:googleplay | no |
| twitter:app:country | no if app is in US App Store, yes otherwise |
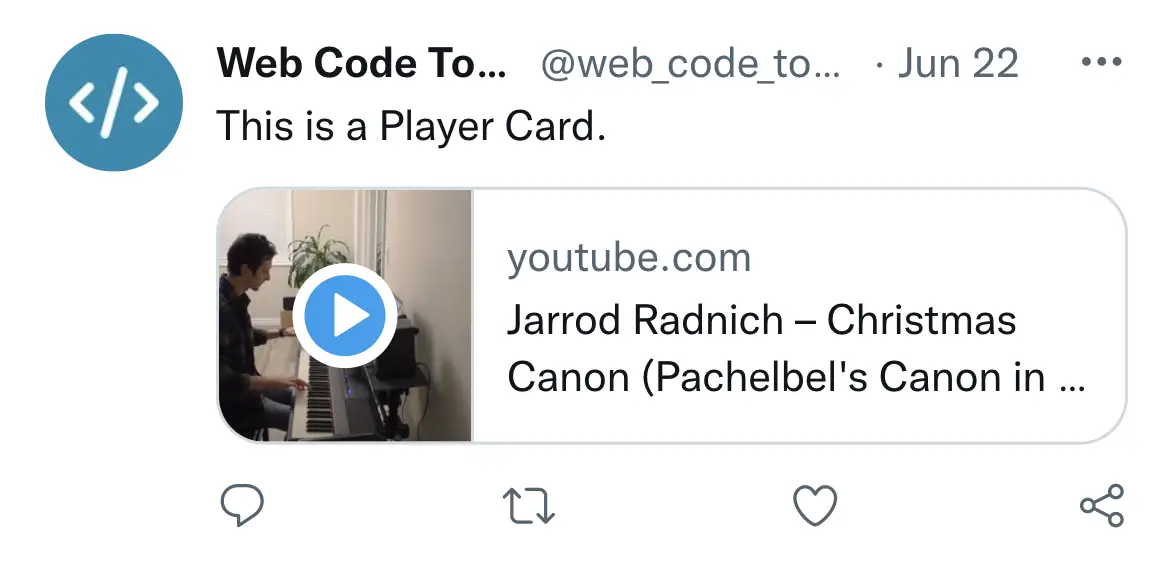
Player Card
The Player Card embeds video and audio clips right into Tweets.
Reference
| Card Property | Required |
|---|---|
| twitter:card | yes |
| twitter:site | yes |
| twitter:title | yes |
| twitter:description | no |
| twitter:player | yes |
| twitter:player:width | yes |
| twitter:player:height | yes |
| twitter:image | yes |
| twitter:image:alt | no |
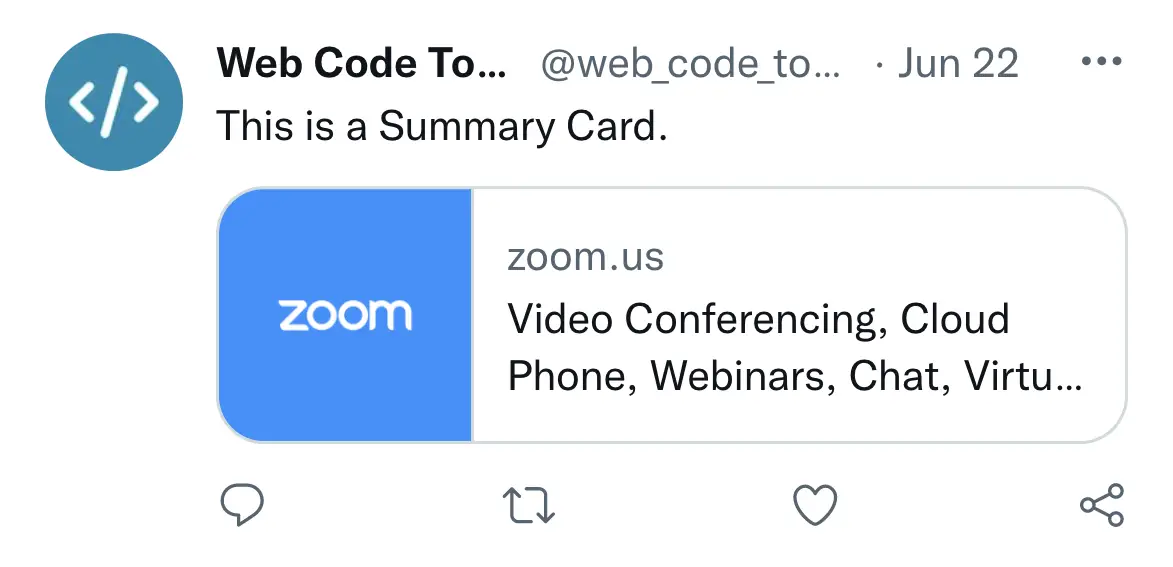
Summary Card
The Summary Card can used for most web pages – static content, blog posts, news articles, e-commerce, etc. Its purpose is to give the reader a preview of the content before clicking through to your website.
Reference
| Card Property | Required |
|---|---|
| twitter:card | yes |
| twitter:site | no |
| twitter:title | yes |
| twitter:description | no |
| twitter:site | no |
| twitter:image | no |
| twitter:image:alt | no |
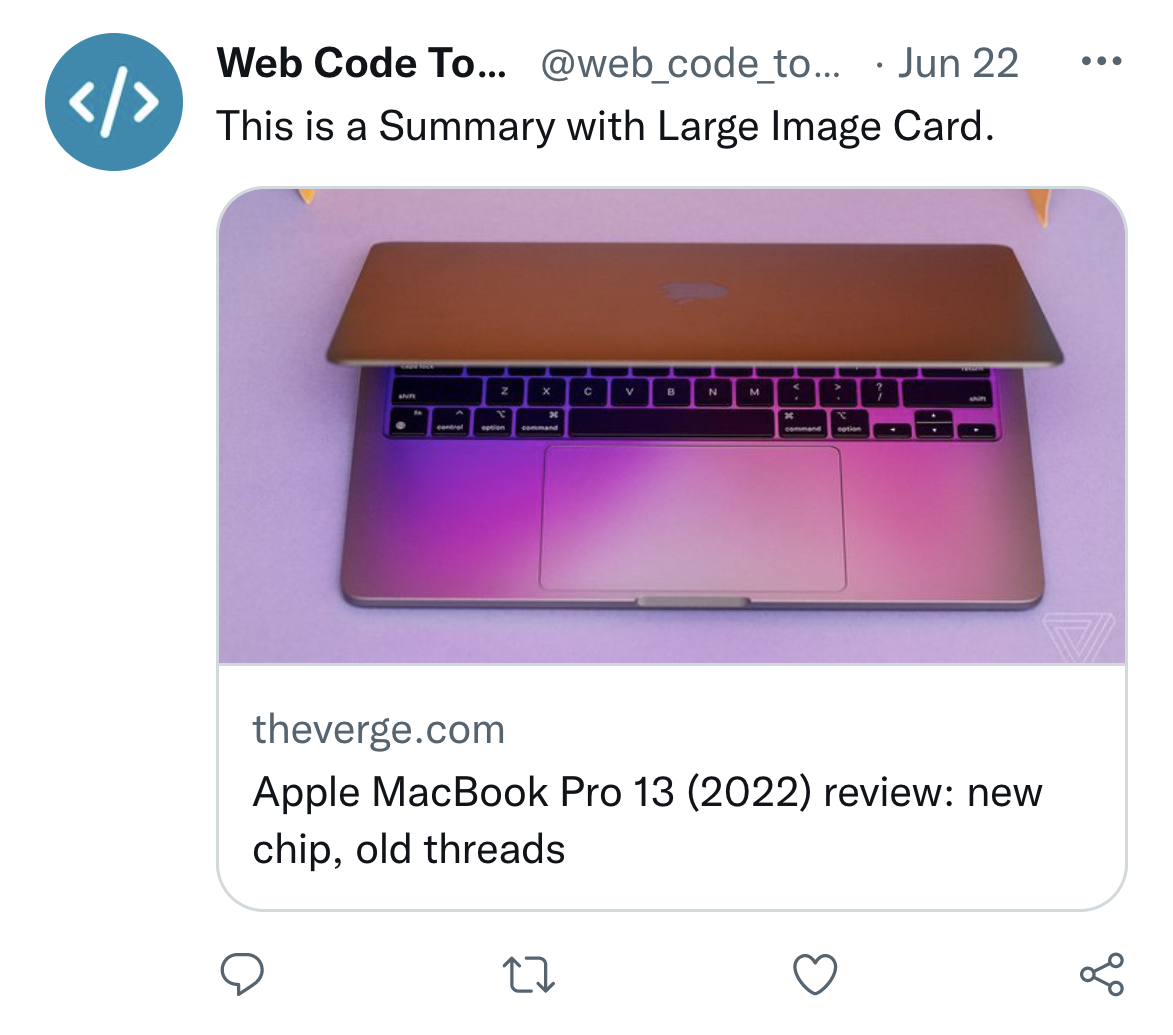
Summary with Large Image Card
The Summary Card with Large Image is similar to the Summary Card, as it can used for most web pages, but features a larger, full-width image in a Tweet. Its goal is to give the reader a preview of the content before clicking through to your website.
Reference
| Card Property | Required |
|---|---|
| twitter:card | yes |
| twitter:site | no |
| twitter:title | yes |
| twitter:description | no |
| twitter:site | no |
| twitter:image | no |
| twitter:image:alt | no |